Ever since I started using TypeScript, I can't stop using it. Sometimes finding the correct type and where you should import it from can be a real headache. Especially when building a ReactJS application. This blog post is a great chance to publicly document my most used React TypeScript types. I focus on functional components and react hooks.
The structure of the article is that each paragraph is a standalone tip.
To create a React TypeScript project, we can use Create React App:

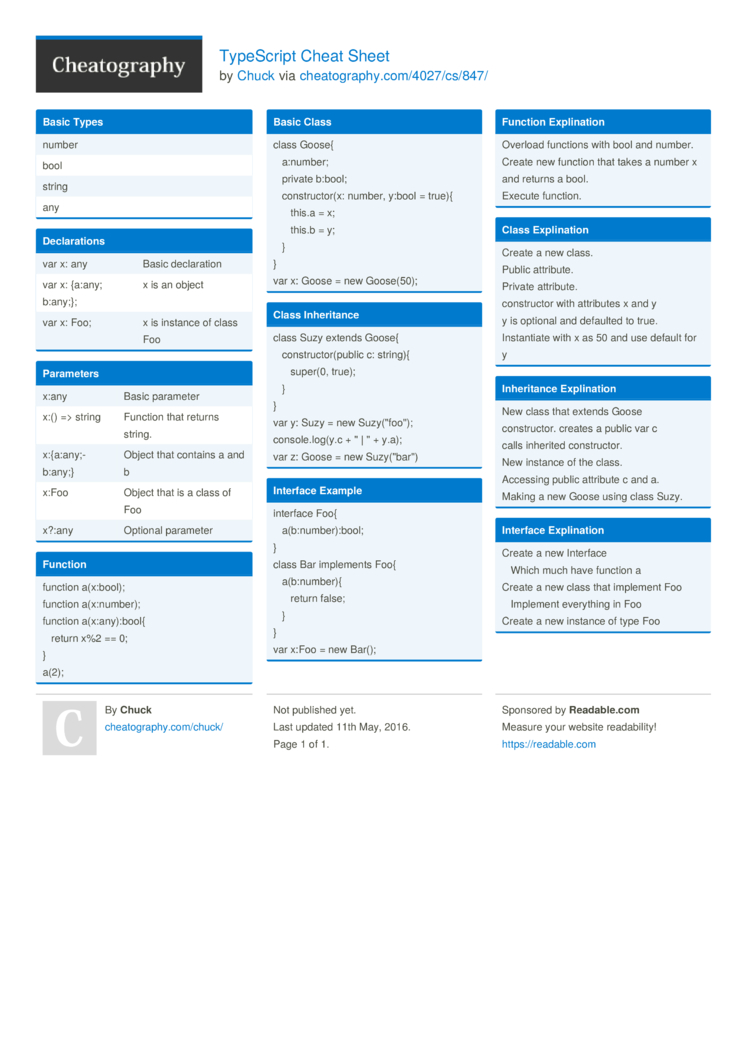
The one-page guide to TypeScript: usage, examples, links, snippets, and more. This is Devhints.io cheatsheets — a collection of cheatsheets I've written. TypeScript is just like ES2015 with type-checking. All ES2015 (classes, etc) should work. ); ``` However, the general consensus today is that `React.FunctionComponent` (or the shorthand `React.FC`) is discouraged(https://github.com/facebook/create-react.
There have been lots of talks about the right way to import React. This is the most updated way to do it:
As the title states, I'm thinking of moving forward with react completely. I understand react might be an overkill for simple brochure websites, but if the same client decides to scale the website into an e-commerce site in the future, it seems like it'll make sense to implement something like react + Snipcart/headless Shopify. React Hooks cheat sheet: Best practices and examples. This React Hooks cheat sheet includes a lot of code snippets and assumes some Hooks fluency. If you're completely new to Hooks, you may want to start with our React Hooks API reference guide. Included in this React Hooks cheat sheet are best practices related to the following Hooks: useState.
The return type of a functional component is ReactElement
If you want to extend the props of a native HTML element, you can use the generic class HTMLAttributes. Let's say I want to create a new button:
Typescript Cheat Sheet Pdf
Note that we use destructuring to forward the props to the button element.
The children prop is of type ReactNode.

React's events system uses its own types and not the native HTML events. Make sure to import the event from the react library. import { MouseEvent } from 'react'.
Pass the correct type to the useRef generic. If you want to create a ref to an input element:

The ref.current type will automatically be HTMLInputElement.

The one-page guide to TypeScript: usage, examples, links, snippets, and more. This is Devhints.io cheatsheets — a collection of cheatsheets I've written. TypeScript is just like ES2015 with type-checking. All ES2015 (classes, etc) should work. ); ``` However, the general consensus today is that `React.FunctionComponent` (or the shorthand `React.FC`) is discouraged(https://github.com/facebook/create-react.
There have been lots of talks about the right way to import React. This is the most updated way to do it:
As the title states, I'm thinking of moving forward with react completely. I understand react might be an overkill for simple brochure websites, but if the same client decides to scale the website into an e-commerce site in the future, it seems like it'll make sense to implement something like react + Snipcart/headless Shopify. React Hooks cheat sheet: Best practices and examples. This React Hooks cheat sheet includes a lot of code snippets and assumes some Hooks fluency. If you're completely new to Hooks, you may want to start with our React Hooks API reference guide. Included in this React Hooks cheat sheet are best practices related to the following Hooks: useState.
The return type of a functional component is ReactElement
If you want to extend the props of a native HTML element, you can use the generic class HTMLAttributes. Let's say I want to create a new button:
Typescript Cheat Sheet Pdf
Note that we use destructuring to forward the props to the button element.
The children prop is of type ReactNode.
React's events system uses its own types and not the native HTML events. Make sure to import the event from the react library. import { MouseEvent } from 'react'.
Pass the correct type to the useRef generic. If you want to create a ref to an input element:
The ref.current type will automatically be HTMLInputElement.
The same goes for useState.
Reactjs Typescript Cheat Sheet
If you provide an initial value in both cases, the type will be inferred implicitly.
React Typescript Props
When creating custom hooks make sure to explicitly set the returns type. Otherwise, TypeScript may infer incorrectly the types.
This is far from being a complete cheat sheet but rather documents the things I use the most. Check out this awesome cheat sheet for more information: https://github.com/typescript-cheatsheets/react.

